Multimedia pada Halaman Web
Suatu halaman web akan terlihat kaku,
terkesan formal, dan sedikit menjemukan bila tidak disertai dengan gambar. Kita
bisa lihat saat ini, halaman web yang ada di internet, hampir semuanya
memasukkan unsur gambar, animasi, bahkan audio dan video untuk menarik dan
membuat tercengang para pengunjungnya.
Cara yang diperlukan untuk memasukkan
atau menambahakan gambar ke dalam suatu halaman web sangatlah mudah. HTML telah
menyediakan tag khusus untuk keperluan ini, yaitu <img>. Tag ini
merupakan tag tunggal atau tidak memiliki pasangan. Atribut terpenting dari tag
<img> adalah SRC (source atau sumber), yang berisi file gambar yang akan
ditampilkan ke dalam halaman web.
Bentuk umum penggunaan tag <img> adalah :
<img src=”namafile”>
Jika file yang akan ditampilkan berada di direktori lain,
atau bahkan berada di situs web lain, makan perlu menyebutkan juga lokasi dari
file tersebut.
Contoh:
<img src= “../image/komputer.jpg”>
Atau
<img src=http://www.abcde.com/image/kamera.jpg/>
Contoh hasil dokumen HTML di Web Browser seperti gambar
berikut :
Gambar 11.1. Menyajikan Format Gambar
Format gambar yang sering digunakan dalam halaman web
adalah GIF (.gif ) dan JPEG (.jpg atau . jpeg ). GIF adalah singkatan dari
Graphics Interface Format sedangkan JPEG, adalah singkatan dari Joint
Photographic Expert Group. Selain kedua format tersebut, saaat ini juga sudah
mulai banyak digunakan gambar dengan format PNG (.png ), yanag merupakan
singkatan dari Portable Network graphics. Menggabung Gambar dan Teks
Jika kita ingin menggabungkan ataumenyisipkan gambar di
dalam suatu teks atau paragraf tertentu, terdapat pilihan posisi gambar yang
harus diperhatikan: Secara vertikal:
·
Teks bisa
berada sejajar dengan bagian atas gambar
·
Teks bisa
berada sejajar dengan bagian tengah gambar
·
Teks bisa
berada sejajar dengan bagian bawah gambar
Secara horisontal:
·
Gambar bisa
berada di bagian kiri teks/paragraf
·
Gambar bisa
berada di bagian kanan teks/paragraf
Untuk posisi gambar yang dilihat dari arah vertikal dapat
ditentukan dengan mengisi nilai TOP, MIDDLE, atau BOTTOM ke dalam atribut ALIGN
yang terdapat pada tag <img>.
Contoh hasil dokumen HTML di Web Browser seperti gambar
berikut :
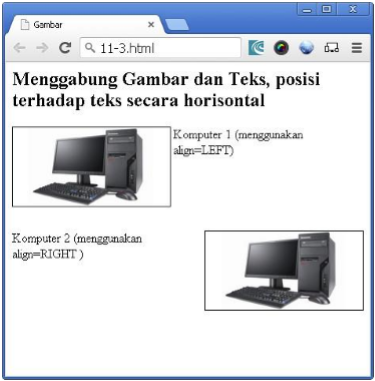
Adapun untuk posisi gambar yang dilihat
dari arah horisontal ditentukribut an dengan mengisi nilai LEFT dan RIGHT
kedalam ALIGN pada tag <img>. Dengan mengisi atribut tersebut dengan
nilai LEFT maka gambar akan berada di sebelah kiri teks. Sebaliknya, jika diisi
RIGHT akan menyeabkan posisi gambar akan berada di sebelah kanan teks.
Format tampilan file audio
Kebanyakan file audio diputar melalui
sebuah plug-in, misalnya seperti flash. Namun, browser yang berbeda mungkin
memiliki berbagai plug-in. HTML5 mendefinisikan elemen baru yang menentukan
cara standar untuk menanamkan file audio pada halaman web: elemen <audio>
</audio>.
Untuk memasukkan suara pada html bisa
menggunakan tag <audio>. Format
suara yang telah didukung hingga saat ini adalah MP3, Ogg dan WAP. File-file
Audio yang didukung HTML5 adalah MP3,WAV, dan OGG. Tidak semua tipe file audio
tersebut didukung oleh browser.
·
OGG merupakan
format audio yang didukung oleh Mozilla firefox, opera, dan google chrome.
·
MP3 merupakan
format audio yang didukung oleh Google Chrome dan safari.
·
WAV merupakan
format audio yang didukung oleh Mozilla Firefox dan Opera.
MIME untuk format
audio
MIME (Multipurpose Internet Mail
Extension) digunakan untuk mekanisme untuk mengirim berbagai informasi seperti
text, aplikasi, gambar, suara, video, dan lain sebagainya agar browser tidak
salah menterjemahkan konten yg diterima. Tidak hanya pada web, email juga
menggunakan MIME. Berikut adalah tipe mime untuk format audio.
Atribut yang digunakan pada tag <audio>
</audio> dapat juga menggunakan atribut autoplay, loop dan controls.
Detail atribut pada audio adalah sebagai berikut :
Plug-in audio
Plug-in merupakan sebuah program komputer kecil yang
memperluas fungsi standar dari sebuah
browser. Plug-in dapat ditambahkan ke halaman HTML menggunakan tag
<object> atau tag <embed>.
Tag <embed>
Tag <embed> diartikan sebagai sebuah wadah untuk
konten eksternal (Non-HTML).
Format tampilan file Video
Untuk
menampilkan video pada halaman web dapat ditangani secara langsung oleh HTML5.
Tag yang digunakan untuk menampilkan
video adalah <video>
</video>. Namun tidak semua format videonya dapat ditampilkan di web.
Sementara ini, hanya beberapa format video yang bisa diproses, di antaranya
adalah WebM ,OGG , MP4.
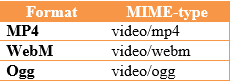
MIME untuk format Video
MIME (Multipurpose
Internet Mail Extension) digunakan untuk mekanisme untuk mengirim berbagai
informasi seperti text, aplikasi, gambar, suara, video, dan lain sebagainya
agar browser tidak salah menterjemahkan konten yg diterima. Tidak hanya pada
web, email juga menggunakan MIME. Berikut adalah tipe mime untuk format video :
Tag <video> memiliki beberapa
atribut, tidak hanya width dan height saja. Kontrol atribut menambahkan kontrol
video, seperti play, pause, dan volume. Berikut ini adalah atribut – atribut yang
digunakan pada tag <video> :
Gambar dengan map
Gambar dengan
map memungkinkan untuk memasang beberapa link dalam satu gambar. Hal tersebut
memudahkan kita dalam memanggil sebuah halaman web dengan hanya menempatkan
sekelompok gambar menjadi satu gambar. Untuk membuat image map, harus
ditambahkan atribut USEMAP pada tag image.
<IMG SRC =
”directori gambar / nama gambar” usemap="#planetmap">
Tampilan gambar dengan map merupakan suatu
area pada gambar /image yang dapat diberi hyperlink area yang biasanya disebut
”hotspots”. Koordinatnya gambar ditentukan menggunakan bidang geometri seperti
rectangle, polygon dan lain sebagainya. Map sendiri dapat diartikan sebagai
peta. Untuk membuat image map digunakan tag <map> dan <area>.
Perintah
<map> dapat didukung oleh pelbagai browser, diantaranya internet
explorer, mozilla firefox, opera, google chrome maupun safari.
Tag <map>
digunakan untuk mendefinisikan sebuah tampilan gambar map pada sisi
client-side. Sebuah gambar map adalah gambar merupakan area yang dapat diklik.
Nama dari gambar yang dibutuhkan pada penulisan
atribut pada tag <map>.Hal ini dikaitkan dengan <img> usemap
atribut dan menciptakan hubungan antara gambar dan map nya. Bagian dari tag
<map> berisi sejumlah elemen <area>, yang mendefinisikan suatu lokasi/daerah
saat diklik di gambar map dapat
menghubungkan ke gambar lainnya yang sudah ditentukan.
Format
penulisan gambar map
Penulisan skript secara umum adalah
sebagai berikut :
<map name =”nama map”>
<area shape = ”type” coords=”value”
href=”link”>
</map>
Keterangan: - Nama map è nama dari map
yang nantinya akan dipanggil oleh <image usemap> Area shape è jenis shape
yang digunakan untuk menggambarkan area dari gambar map.
Adapun jenis shape map yan dapat digunakan
adalah:
Aturan untuk menuliskan nilai untuk
menentukan koordinat pada image yang berguna sebagai area hyperlink dapat
dilihat pada daftar tabel di bawah ini
Berikut adalah contoh penulisan kode
program untuk menampilkan gambar map, dimana tag<area> menggunakan atribut
shape
<html>
<body>
<p>Klik gambar matahari atau
salah satu planet yang terlihat lebih detail</p>
<img src="planets.gif"
width="145" height="126" alt="Planets"
usemap="#planetmap">
<map name="planetmap">
<area shape="rect" coords="0,0,82,126"
alt="Sun" href="sun.htm">
<area shape="circle" coords="90,58,3"
alt="Mercury" href="mercur.htm">
<area shape="circle" coords="124,58,8"
alt="Venus" href="venus.htm">
</map>
</body>
</html>
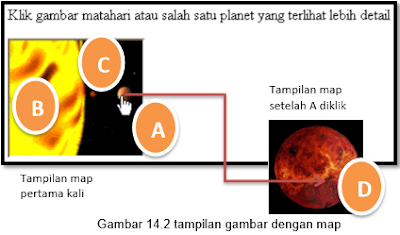
Pada kode program untuk menampilkan gambar dengan map
Bila kode
program diatas dijalankan maka pada browser akan muncul gambar seperti dibawah
ini. Gambar akan menampilkan gambar matahari beserta 2 planet disekitarnya.
Bila diklik misalnya planet A maka akan muncul gambar D yang merupakan gambar
detail planet A.
Selanjutnya bila ada yang ingin anda tanyakan atau kritik saran,anda dapat mengisi kolom komentar di bawah.
Sekian
Terimakasih , Semoga Membantu Bagi yang Membutuhkan












terimakasih :)
BalasHapuswaaaah..artikel yang menarik gan, dari beberapa artikel yang sempat saya kunjungi dan saya baca masih banyak penulisan, bahasa, dan penyajian dalam menjelaskan suatu materi yang rumit untuk saya pahami. Setelah saya baca artikel yang admin buatkan ini sangat membantu saya dalam belajar HTML dengan Multimedia. Format penjelasannya sangat bagus, rapi, dan mudah untuk dipahmi/dimengerti bagi saya yang baru belajar bagi pemula, terutama dalam materi HTML dengan Multimedia. Saat saya menganalisa artikel ini munculah pengetahuan yang saya dapat setelah membaca artikel ini dan membuat saya menjadi semangat untuk belajar, saya sangat berterimakasih kepada adminnya yang telah membuat artikel ini, terus berkarya dan sukses untuk kedepannya lagi, semoga ilmunya bermanfaat untuk saya ataupun untuk yang lainnya. perkenalkan nama saya Lois Pratama, dan ini website kampus saya https://www.atmaluhur.ac.id/
BalasHapusThanks kak artikelnya sangat membantu sekali bagi saya yang baru belajar tentang HTML Multimedia, semoga bermanfaat bagi orang lain dan diri saya sendiri tentunya, sukses & semangat terus ya kak, ditunggu artikel lainnya
BalasHapussalam kenal ya kak nama saya Margiana Rahayu
kunjungi website kampus saya https://www.atmaluhur.ac.id
Terimakasih kak artikelnya sangat keren bisa menambah pengetahuan saya tentang langkah-langkah multimedia pada HTML mudah dipahami pembahsannya sangat membantu, semoga senantiasa bisa memberikan ilmu yang lain dengan postingannya .
BalasHapusnama saya pauziah
kunjungi website kampus saya
https://www.atmaluhur.ac.id/
Sangat membantu sekali bagi saya seorang pemula...
BalasHapusSangat bermanfaat sekali
Tetapi menurut saya tambahkan sedikit contoh pada artikel ini
Terima kasih
Semangat upload artikel terbarunya
Saya Destika Meldya U.
Kunjungi juga website kampus kami untuk saling mendukung https://www.atmaluhur.ac.id/
Terimakasih kak atas artikelnya. Dari artikel ini saya bisa memahami cara penambahan html pada multimedia. Semoga kakak bisa menciptakan karya karya terbaru lagi dan disukai banyak orang. Ditunggu artikel.
BalasHapusperkenalkan nama saya Krisna Puji Samudera
dan kunjungi website kampus kami https://www.atmaluhur.ac.id/
Terimakasih min atas artikelnya yang sangat berguna.Dari artikel ini saya bisa memahami dan mengerti penambahan html pada multimedia..semoga artikel nya juga berguna bagi teman2 yang lain.perkenalkan nama saya Tahmi,dan ini website kampus saya https://www.atmaluhur.ac.id/
BalasHapusTerimakasih gan artikelnya sangat membantu sekali bagi saya yang baru belajar tenteng HTML multimedia...semoga artikelnya berguna bagi teman-teman yang lainnya,perkenalkan nama saya Wendi sepriyadi,dan ini website kampus saya
BalasHapushttps://www.atmaluhur.ac.id/
Terimakasih min artikelnya sangat membantu sekali bagi pemula seperti saya yang mau belajat HTML multimedia...semoga artikelnya berguna bagi teman" saya yang lainya, perkenalkan nama saya fauzan dan website kampus saya
BalasHapushttps://www.atmaluhur.ac.id/
Terimakasih min sangat berguna bagi kami, dan di tunggu materi lainnya.perkenalkan nama saya Eko Prayoga NIM:1922500188 dan link kampus saya https://www.atmaluhur.ac.id/
BalasHapusTerima kasih atas ilmunyang telah dibagikan. Sangat membantu saya sebagai pemula. Terus berkarya kak. Perkenalkan saya : Sri Dewayanti Nim: 1922500120 dan link kampus saya : https://www.atmaluhur.ac.id
BalasHapusTrimakasih gan sudah membantu saya b;ajar HTML, Nama saya Rizky Pratama dgn NIM 1922500005 kelompok SI2K, Dari stmik atmaluhur, link kampus saya : https://www.atmaluhur.ac.id
BalasHapus